VS Code for Python Programming
Python is a very popular programming language used in a significant number of different applications. Python is usually shipped with "IDLE Python" on Windows but this interface can lack some handy tools. Contrary to a full blown IDE, such as PyCharm, VS Code is only a text editor. It is possible to add a huge amount of add-ons to handle various types of file for editing like Markdown, Latex, HTML/CSS. This blog will focus on setting up VS Code for Python Programming.
Once VS Code is installed, search for "Python" in the extension menu (Ctrl+Shift+X) and install it. This will take a few seconds, after which you are all set. You can now open your Python file and see the editor color scheme being applied to your code. This is a hint of everything being set up correctly. If you are more familiar with Jupyter Notebook, there is also an extension available for it.
You can now notice on the bottom left the Python version you are currently using. If you have different Virtual Environments available, just select it from the dropdown menu. To run your file, you can click on the "Play" button located on the top right of the interface. There is also a Debugger integrated which can be useful to pause your code using a breakpoint and visualize all the variables available.
VS Code is full of handy shortcut such as:
- Multi-cursors: it is very useful to be able to edit multiple lines at the same time.
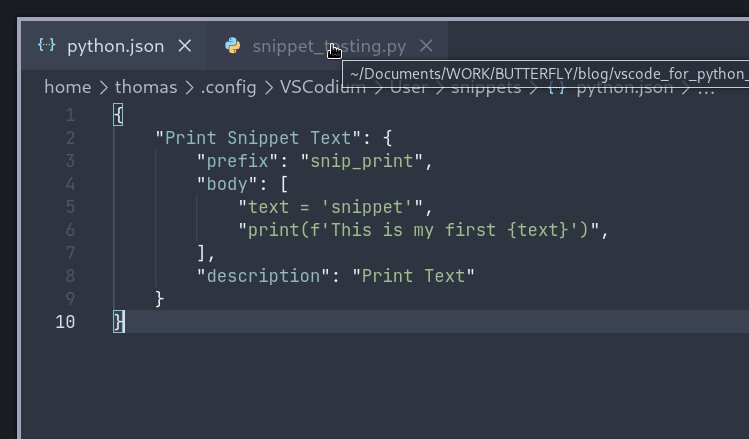
- Snippets: VS Code allows you to add your own snippet per programming language. This is handy when you are often running the same multiline command. To set up your first snippet, hit Ctrl+Shift+P then type "Configure User Snippets" and select Python. This will open a "python.json" file. Between the { } add the following lines:
{
"Print Snippet Text": {
"prefix": "snip_print",
"body": [
"text = 'snippet'",
"print(f'This is my first {text}')",
],
"description": "Print Text"
}
}
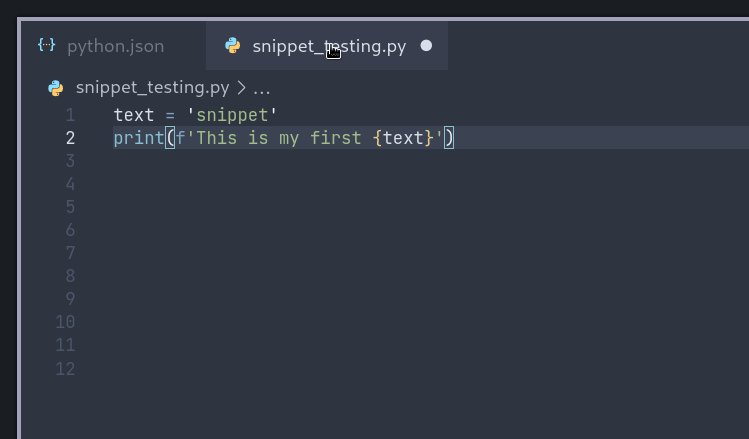
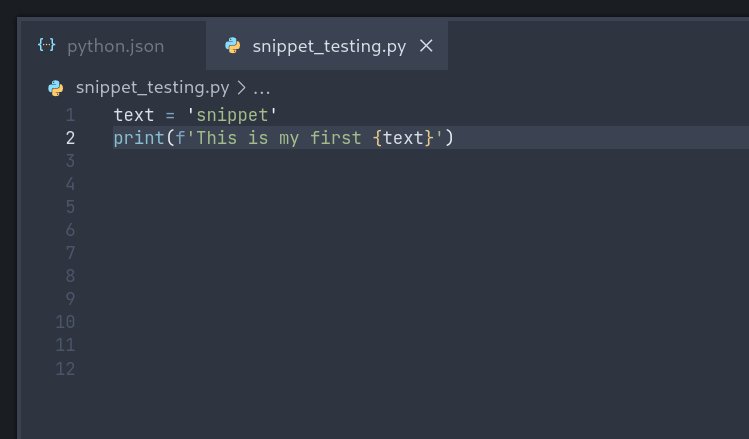
In a python file, start typing "snip_print" and select it with Tab. You just pasted your first snippet!
VS Code has many more interesting features such as Git integration and this short introduction barely scratches the surface of what is possible. If you want to know more, then you can find more information in the VS Code documentation.